
La Importancia del Color Amarillo RGB en el Diseño Web

El color es un elemento fundamental en el diseño web, ya que no solo embellece una página, sino que también influye en la percepción y emociones de los usuarios. Entre los colores más destacados se encuentra el amarillo rgb, un tono vibrante que puede evocar sentimientos de alegría y energía. Este color, junto con otros, juega un papel crucial en la creación de una experiencia visual atractiva y efectiva.
En este artículo, exploraremos en profundidad el codigo de color amarillo, su aplicación en el diseño web y cómo utilizar el rgb amarillo para maximizar el impacto visual de tus proyectos. A lo largo del texto, también abordaremos aspectos técnicos, ejemplos prácticos y consejos para integrar este color de manera efectiva en tus diseños.
- La Teoría del Color en el Diseño Web
- ¿Qué es el Modelo RGB?
- Aplicaciones del Color Amarillo en el Diseño Web
- Cómo Usar el Color Amarillo en HTML
- Combinaciones de Colores con Amarillo
- El Impacto del Color Amarillo en la Experiencia del Usuario
- Errores Comunes al Usar el Color Amarillo
- Ejemplos de Uso del Color Amarillo en Sitios Web
- Tabla de Códigos de Color Amarillo
- Consejos para Integrar el Amarillo en tus Diseños
- La Evolución del Uso del Color Amarillo en el Diseño
- Conclusión
- Preguntas Frecuentes
- Referencias
La Teoría del Color en el Diseño Web
La teoría del color es un conjunto de principios que nos ayuda a entender cómo los colores interactúan entre sí y cómo afectan nuestras emociones. En el diseño web, es esencial considerar la psicología del color, ya que diferentes tonos pueden provocar reacciones distintas en los usuarios.
El amarillo rgb es conocido por su capacidad para atraer la atención. Se asocia a menudo con la felicidad, la creatividad y la energía. Sin embargo, es importante utilizarlo con moderación, ya que un exceso de este color puede resultar abrumador y causar fatiga visual. Por lo tanto, es fundamental encontrar un equilibrio adecuado en su uso.
 El Transporte Intermodales: Eficiencia y Sostenibilidad en la Logística
El Transporte Intermodales: Eficiencia y Sostenibilidad en la LogísticaAdemás, el color amarillo puede ser combinado con otros colores para crear paletas armoniosas. Por ejemplo, al combinarlo con tonos más oscuros o neutros, se puede lograr un contraste atractivo que resalte el contenido importante de una página web.
¿Qué es el Modelo RGB?
El modelo RGB es un sistema de color que utiliza la combinación de tres colores primarios: rojo, verde y azul. Cada uno de estos colores se puede mezclar en diferentes intensidades para crear una amplia gama de colores. En total, el modelo RGB puede generar hasta 16.777.216 colores diferentes, lo que lo convierte en una herramienta poderosa para diseñadores web.
El codigo de color amarillo en el modelo RGB se representa como (255, 255, 0). Esto significa que el rojo y el verde están en su máxima intensidad, mientras que el azul está ausente. Esta combinación produce un amarillo brillante y vibrante que puede ser utilizado para atraer la atención del usuario.
Además, el uso de colores en formato hexadecimal (HEX) es común en el diseño web. El rgb amarillo se traduce en el código hexadecimal #FFFF00. Conocer estos códigos es esencial para aplicar colores de manera precisa en tus proyectos.
 La importancia de la tecnologia de empresas en la era digital
La importancia de la tecnologia de empresas en la era digitalAplicaciones del Color Amarillo en el Diseño Web
El amarillo rgb tiene múltiples aplicaciones en el diseño web. Puede ser utilizado en fondos, textos, botones y elementos gráficos. Su versatilidad lo convierte en una opción popular para diversas industrias, desde la moda hasta la tecnología.
Uno de los usos más efectivos del color amarillo es en los llamados "call to action" o botones de llamada a la acción. Un botón amarillo puede destacar en una página y atraer la atención del usuario, incentivándolo a realizar una acción específica, como registrarse o comprar un producto.
Además, el amarillo puede ser utilizado para resaltar información importante, como promociones o mensajes clave. Sin embargo, es crucial asegurarse de que el texto sobre un fondo amarillo tenga suficiente contraste para garantizar la legibilidad.
Cómo Usar el Color Amarillo en HTML
Para aplicar el codigo de color amarillo en HTML, puedes utilizar tanto el formato RGB como el formato hexadecimal. A continuación, te muestro cómo hacerlo:
 Real Time Bidding RTB: La Revolución de la Publicidad Digital
Real Time Bidding RTB: La Revolución de la Publicidad Digital-
Usando RGB:
```htmlEste es un fondo amarillo```
-
Usando HEX:
```htmlEste es un fondo amarillo```
Además de los fondos, también puedes aplicar el color amarillo a textos y bordes. Por ejemplo:
```html
Este texto es amarillo
```
Es importante recordar que la accesibilidad es clave. Asegúrate de que el contraste entre el texto y el fondo sea suficiente para que todos los usuarios puedan leer el contenido sin dificultad.
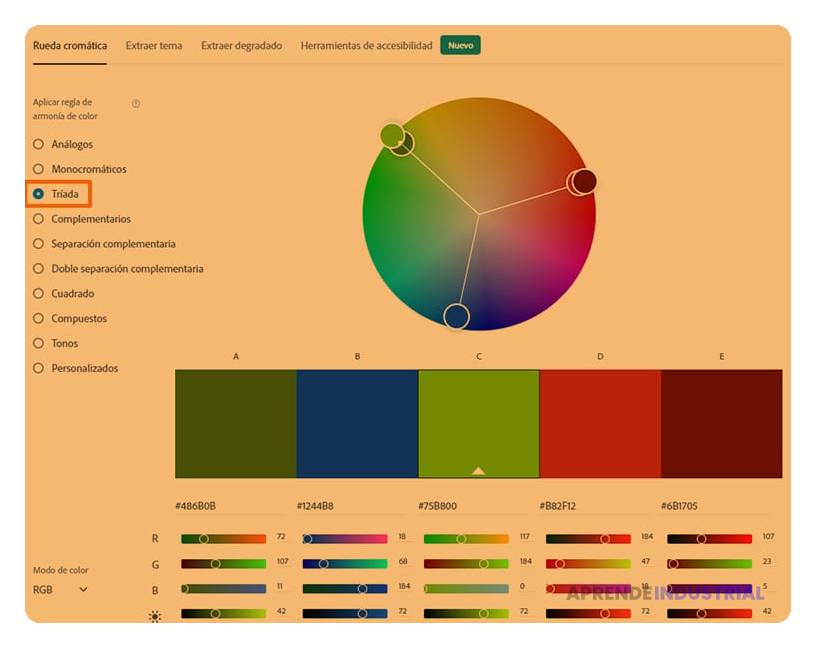
Combinaciones de Colores con Amarillo
El rgb amarillo se puede combinar con una variedad de colores para crear paletas atractivas. Algunas combinaciones populares incluyen:
- Amarillo y negro: Esta combinación crea un contraste fuerte y es muy efectiva para llamar la atención.
- Amarillo y azul: La combinación de estos colores puede evocar una sensación de frescura y energía.
- Amarillo y gris: El gris suaviza la intensidad del amarillo, creando un diseño más elegante y moderno.
Al elegir combinaciones de colores, es importante considerar la psicología del color y cómo cada tono puede influir en la percepción del usuario. Experimentar con diferentes paletas puede ayudarte a encontrar la que mejor se adapte a tu marca o proyecto.
El Impacto del Color Amarillo en la Experiencia del Usuario
El uso del codigo de color amarillo puede tener un impacto significativo en la experiencia del usuario. Un diseño bien equilibrado que utilice el amarillo de manera efectiva puede mejorar la usabilidad y la satisfacción del usuario.
Por ejemplo, el amarillo puede ser utilizado para guiar a los usuarios a través de un sitio web. Al resaltar elementos importantes, como botones de navegación o información clave, puedes facilitar la interacción del usuario con tu contenido.
Sin embargo, es fundamental no abusar del amarillo. Un uso excesivo puede resultar en distracciones y confusión. Por lo tanto, es recomendable utilizarlo en puntos estratégicos y complementarlo con otros colores.
Errores Comunes al Usar el Color Amarillo
Al incorporar el amarillo rgb en tus diseños, es fácil cometer errores que pueden afectar la efectividad de tu trabajo. Algunos de los errores más comunes incluyen:
- Exceso de amarillo: Usar demasiado amarillo puede ser abrumador y causar fatiga visual. Es mejor utilizarlo con moderación.
- Falta de contraste: Asegúrate de que el texto sobre un fondo amarillo sea legible. Un contraste insuficiente puede dificultar la lectura.
- No considerar la psicología del color: Ignorar cómo el amarillo puede influir en las emociones de los usuarios puede llevar a un diseño menos efectivo.
Al ser consciente de estos errores, puedes mejorar la calidad de tus diseños y crear una experiencia más agradable para los usuarios.
Ejemplos de Uso del Color Amarillo en Sitios Web
Existen numerosos ejemplos de sitios web que utilizan el codigo de color amarillo de manera efectiva. Algunos de ellos incluyen:
- Sitios de moda: Muchas marcas de moda utilizan el amarillo para resaltar sus colecciones y promociones, creando un ambiente vibrante y atractivo.
- Plataformas de entretenimiento: El amarillo puede ser utilizado para atraer la atención hacia eventos o lanzamientos, generando entusiasmo entre los usuarios.
- Aplicaciones de servicios: Los sitios que ofrecen servicios pueden utilizar el amarillo para destacar botones de acción, facilitando la navegación.
Estos ejemplos demuestran cómo el amarillo puede ser utilizado en diferentes contextos para lograr resultados efectivos y atractivos.
Tabla de Códigos de Color Amarillo
A continuación, presento una tabla que muestra diferentes tonos de amarillo y sus respectivos códigos RGB y HEX:
| Tono de Amarillo | Código RGB | Código HEX |
|---|---|---|
| Amarillo Brillante | (255, 255, 0) | #FFFF00 |
| Amarillo Pastel | (255, 255, 224) | #FFFFE0 |
| Amarillo Mostaza | (255, 215, 0) | #FFD700 |
| Amarillo Dorado | (255, 223, 0) | #FFDF00 |
Esta tabla puede ser útil para aquellos que buscan diferentes tonos de amarillo y sus aplicaciones en el diseño web.
Consejos para Integrar el Amarillo en tus Diseños
Integrar el amarillo rgb en tus diseños puede ser un proceso sencillo si sigues algunos consejos prácticos:
- Usa el amarillo como acento: En lugar de hacer del amarillo el color principal, utilízalo como un color de acento para resaltar elementos importantes.
- Combina con colores neutros: Los colores neutros, como el blanco o el gris, pueden ayudar a equilibrar la intensidad del amarillo.
- Prueba diferentes tonos: No te limites al amarillo brillante. Experimenta con diferentes tonos para encontrar el que mejor se adapte a tu diseño.
Siguiendo estos consejos, podrás utilizar el amarillo de manera efectiva y atractiva en tus proyectos.
La Evolución del Uso del Color Amarillo en el Diseño
A lo largo de los años, el uso del codigo de color amarillo en el diseño web ha evolucionado. En sus inicios, el amarillo era visto principalmente como un color de advertencia o de atención. Sin embargo, con el tiempo, se ha convertido en un color versátil que se utiliza en una variedad de contextos.
Hoy en día, el amarillo es utilizado por marcas de todo el mundo para transmitir energía, creatividad y optimismo. Esta evolución refleja un cambio en la percepción del color y su capacidad para influir en la experiencia del usuario.
Conclusión
El amarillo rgb es un color poderoso que puede transformar el diseño web. Su capacidad para atraer la atención y evocar emociones lo convierte en una herramienta valiosa para diseñadores y marcas. Al comprender su aplicación y los principios detrás de su uso, puedes crear diseños que no solo sean visualmente atractivos, sino que también mejoren la experiencia del usuario.
Recuerda siempre considerar la psicología del color y la accesibilidad al incorporar el amarillo en tus proyectos. Con un enfoque equilibrado y estratégico, podrás aprovechar al máximo este vibrante color.
Preguntas Frecuentes
¿Cuál es el código RGB para el amarillo?
El codigo de color amarillo en RGB es (255, 255, 0).
¿Es el amarillo un color adecuado para todos los sitios web?
El amarillo puede ser adecuado, pero debe usarse con moderación y en combinación con otros colores para evitar la fatiga visual.
¿Cómo puedo asegurarme de que el texto amarillo sea legible?
Asegúrate de que haya suficiente contraste entre el texto y el fondo. Utiliza herramientas de contraste para verificar la legibilidad.
¿Qué otros colores combinan bien con el amarillo?
Colores como el negro, azul y gris suelen combinar bien con el amarillo rgb para crear paletas atractivas.
¿Dónde puedo encontrar más información sobre teoría del color?
Existen numerosos recursos en línea, como blogs de diseño y cursos, que ofrecen información detallada sobre la teoría del color y su aplicación en el diseño web.
No se pudo obtener el video
Referencias
Deja una respuesta






Te Puede Interesar: